2023. 1. 22. 04:09ㆍWeb/HTTP
클라이언트에서 서버로 데이터 전송
데이터 전달 방식 2가지
- 쿼리 파라미터를 통한 데이터 전송 : GET(주로 정렬 필터)
- 메시지 바디를 통한 데이터 전송 : POST, PUT, PATCH(회원 가입, 상품 주문 등)
4가지 상황
정적 데이터 조회

- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
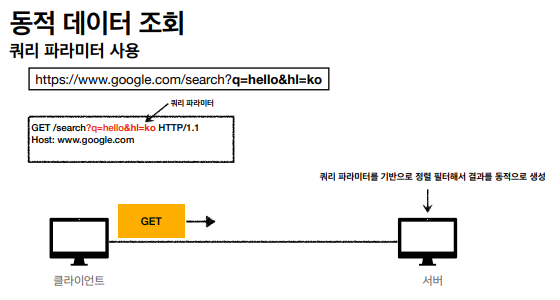
동적 데이터 조회

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
※ 동적 데이터 : 서버에서 실시간으로 적용 되어지는 데이터
정적 데이터 : 메모리에 데이터를 올려놓은 상태에서 필요할 때마다 데이터를 호출하여 사용하는 데이터

- 웹 서버는 정적인 데이터를 처리하는 기능을 함
- WAS는 동적 데이터를 처리하는 기능을 함
HTML Form을 통한 데이터 전송
- POST로는 메시지 바디에 데이터 전송, GET은 URL에 데이터 전송
- Content-Type : api 요청 시 request에 실어 보내는 데이터의 타입 정보, 클라이언트와 서버간에 약속이 되어있다. 웬만한 웹 서버들은 파싱 해서 쓸 수 있도록 구현되어있음.
※ 파싱 : 데이터를 조립해서 특정한 데이터만을 추출한다는 의미
- GET메서드로 전송 시 메시지 바디가 없으므로 쿼리 파라미터에 넣는다.
- <form> 태그의 enctype 속성은 폼 데이터가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시. method 속성 값이 post인 경우에만 사용 가능.
※ 인코딩 : 사용자가 입력한 문자나 기호들을 컴퓨터가 이용할 수 있는 신호로 만드는 것
HTTP API를 통한 데이터 전송

- 서버 to 서버(백엔드 시스템 통신)
- 앱 클라이언트
- 웹 클라이언트(AJAX : 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있음(비동기 식으로 XML을 이용하여 서버와 통신하는 방식))
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
HTTP API 설계
ex) 회원 관리 시스템

- POST : 신규 자원 등록
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- 컬렉션 : 서버가 관리하는 리소스 디렉토리. 서버가 리소스의 URI를 생성하고 관리
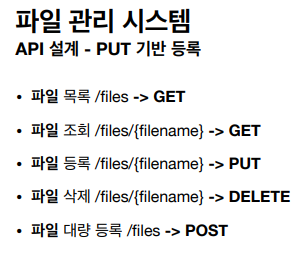
ex) 파일 관리 시스템

- PUT : 신규 자원 등록
- 클라이언트가 리소스 URI를 알고 있어야한다.
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어 : 클라이언트가 관리하는 리소스 저장소, 클라이언트가 리소스의 URI를 알고 관리(게시판 같은 경우 스토어도 종종 사용한다)
ex) HTML FORM 사용

- GET, POST만 지원.
- 컨트롤 URI : GET, POST만 지원하므로 제약이 있음, 따라서 동사로 된 리소스 경로 사용. HTTP 메서드로 해결하기 애매한 경우 사용
* 김영한님의 "모든 개발자를 위한 HTTP 웹 기본 지식" 강의에 바탕하여 작성하였습니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
'Web > HTTP' 카테고리의 다른 글
| HTTP 헤더1-일반 헤더 (0) | 2023.01.22 |
|---|---|
| HTTP 상태코드 (0) | 2023.01.22 |
| HTTP 메서드 (0) | 2023.01.22 |
| HTTP 기본 (0) | 2023.01.22 |
| URI와 웹 브라우저 요청 흐름 (0) | 2023.01.22 |