2023. 1. 22. 04:32ㆍWeb/HTTP
HTTP 헤더
- field name “:” OWS field-value
- HTTP 전송에 필요한 모든 부가정보

RFC2616(과거)
- General 헤더 : 메시지 전체에 적용되는 정보
- Request 헤더 : 요청 정보
- Response 헤더 : 응답 정보
- Entity 헤더 : 엔티티 바디 정보
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
RFC723X 변화
- 엔티티 -> 표현
- 엔티티 : HTTP 메시지(리퀘스트 혹은 리스폰스)의 바디에 적재되는 실제 데이터
- Representation = Representation Metadata + Representation Data
※ Representation : 어떤 리소스의 특정 시점의 상태를 반영하고 있는 정보
- “hello”라는 메시지를 응답 받았을 때, “hello”가 표현 데이터이고, “Content-Type:text/plain” 등이 표현 메타 데이터이다.
HTTP BODY
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = payload
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
표현
- Content-Type : 표현 데이터의 형식
- Content-Encoding : 표현 데이터의 압축 방식(gizip : 엔티티에 GNU zip 인코딩 적용, deflate : 엔티티가 zlib 포맷으로 압축됨, identity ; 엔티티에 어떤 인코딩도 수행되지 않음)
- Content-Language : 표현 데이터의 자연 언어(ko, en, en-US)
- Content-Length : 표현 데이터의 길이(전송 코딩안에 정보가 포함되어 있다 함)
협상(콘텐츠 네고시에이션) : 클라이언트가 선호하는 표현 요청
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
- 우선순위 : 0~1, 클수록 높은 우선순위, 구체적인 것이 우선, 구체적인 것을 기준으로 미디어 타입을 맞춘다.
※ contentType=“text/plain” : 해당 문서를 플레인 텍스트로 만들어 HTML 태그까지 모두 보여주는 데이터 타입
전송 방식
- 단순 전송 : 길이를 지정해 한 번에 요청을 하고 응답을 함
- 압축 전송 : 용량을 줄여 전송, content-encoding 헤더 추가
- 분할 전송 : 덩어리로 쪼개서 전송. 분할하여 전송하면 길이를 알 수 없어서 Content-length를 넣으면 안된다.
- 범위 전송 : 범위를 지정해서 전송한다. 이미지를 받았는데 중간에 끊길 경우 못 받은 범위를 지정해서 다시 요청을 한다.
일반 정보
- From : 유저 에이전트의 이메일 정보, 요청에서 사용
- Referer : 현재 요청된 페이지의 이전 웹 페이지 주소, 유입 경로 분석 가능, 요청에서 사용
- User-Agent : 유저 에이전트 애플리케이션 정보, 통계 정보, 요청에서 사용
- Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보, 응답에서 사용
- Date : 메시지가 발생한 날짜와 시간, 응답에서만 사용, 응답에서 사용
특별한 정보
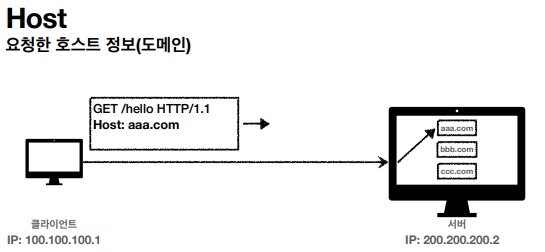
- Host : 요청한 호스트 정보(도메인), 요청에서 사용, 필수

- Location : 페이지 리다이렉션
- Allow : 허용 가능한 HTTP 메서드
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
인증
- Authorization : 칼리언트 인증 정보를 서버에 전달
- WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
※ realm : 보안 영역
쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
- 사용처 : 사용자 로그인 세션 관리, 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨(네트워크 트래픽 추가 유발, 최소한의 정보만 사용, 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고)
※ 웹 스토리지 : 서버가 아닌, 클라이너트에 데이터를 저장할 수 있도록 지원하는 기능, 쿠키는 약 4kb까지 밖에 저장 공간을 이용하지 못하는 반면에 웹 스토리지는 약 5MB까지 저장 공간을 이용할 수 있다.
생명 주기
- expires(만료일이 되면 쿠키 삭제), max-age(0이나 음수를 지정하면 쿠키 삭제)
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
도메인
- 명시한 문서 기준 도메인 + 서브 도메인 포함
- 도메인을 생략하면 현재 문서 기준 도메인만 적용
경로
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근(일반적으로 path=/루트로 지정)
보안
- Secure(https인 경우에만 전송)
- HttpOnly(자바스크립트에서 접근 불가하고 HTTP 전송에만 사용)
- SameSite(요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송)
* 김영한님의 "모든 개발자를 위한 HTTP 웹 기본 지식" 강의에 바탕하여 작성하였습니다.
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
'Web > HTTP' 카테고리의 다른 글
| HTTP 헤더2-캐시와 조건부 요청 (0) | 2023.01.23 |
|---|---|
| HTTP 상태코드 (0) | 2023.01.22 |
| HTTP 메서드 활용 (0) | 2023.01.22 |
| HTTP 메서드 (0) | 2023.01.22 |
| HTTP 기본 (0) | 2023.01.22 |