2023. 1. 22. 03:12ㆍWeb/HTTP
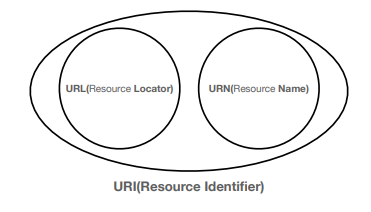
URI(Uniform Resource Identifier)
- Uniform : 리소스 식별하는 통일된 방식
- Resource : 자원, URI로 식별할 수 있는 모든 것
- Identifier : 다른 항목과 구분하는데 필요한 정보
URL(Uniform Resource Locator) : 리소스가 있는 위치를 지정
URN(Uniform Resource Name) : 리소스에 이름을 부여
- 위치는 변할 수 있지만, 이름은 변하지 않음
- URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음

#URL 전체 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
ex) https://www.google.com:443/search?q=hello&hl=ko
* scheme
- 주로 프로토콜 사용(http, https, ftp 등)
* userinfo
- URL에 사용자 정보를 포함해서 인증, 거의 사용하지 않음
* host
- 도메인 명 또는 IP 주소를 직접 사용 가능
* PORT
- 접속 포트, 일반적으로 생략(http는 80, https는 443)
*path
- 리소스 경로, 계층적 구조
* query
- key=value 형태
- ?로 시작, &로 추가 가능
- 쿼리 파라미터, 쿼리 스트링 등으로 불린다.
* fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보 아님
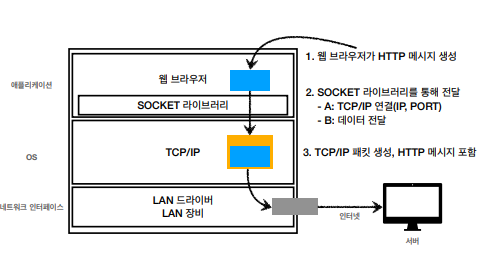
웹 브라우저 요청 흐름
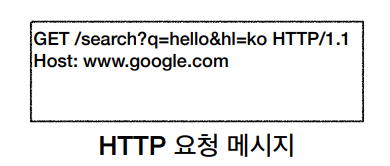
HTTP 메시지 전송

요청 메시지

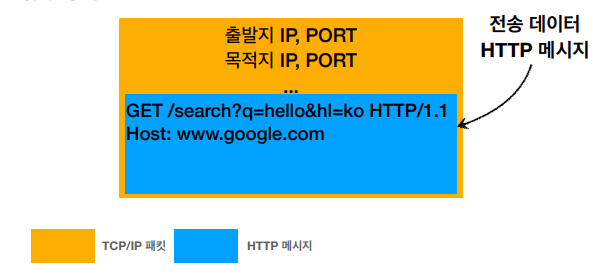
패킷 생성

응답 메시지

https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard